When you embed a calculator on your website it will inherit your current stylesheet (CSS). The form will "copy" styles like font family, font sizes, form styles and layout, and line heights from your website.
Note: in case of styling errors in your form, a probable cause is conflicts with your website's stylesheet
By default, your calculation form will have basic styles applied. In case you want more personalization or simply want to improve the look and feel of your form elements, you can apply custom styling with CSS. Custom styling gives you the power to create the look you need.
To successfully apply the principles described in this article, experience with HTML and CSS is required.
Edit: If you want your form to match your website's style, use our legacy embed method, known as in-page embed. However, be aware that in-page embeds can create styling issues with your calculator, so use this feature carefully. To switch to the in-page method, update the data-type in your embed script from framed to in-page:
<div class="calculator" data-calc-id="yourcalcid" data-type="in-page" ></div>
<script src="https://scripts.convertcalculator.com/embed.js" async="true"></script>
Introduction
Before we dive into the details, we will first explain how form items are constructed. And how different components within the form item relate to each other. Form items, like multiple choice questions and formulas, consisting of various components and sub-components.
- Components are the building blocks of the form item, like
title, description, input, question-item and textarea. Item components are usually adiv - Sub-components are the blocks within a component, like
prefix, value, suffixfor a formula result. Sub-components are usually aspan
All item components and sub-components have supported ConvertCalculator classes. All classes begin with cc. For all classes cc is followed by two underscores and the specific type.
CSS stands for cascading style sheets. The name cascading comes from the specified priority scheme to determine which style rule applies if more than one rule matches a particular element. Higher-order classes are therefore leading. Your embedded calculator form (class name cc) is the highest order.
The ConvertCalculator class structure is as follows:
Roughly, items in ConvertCalculator are either a question, formula, button, element or view-navigation:
cc__question(+ each question type is assigned a specific class)cc__formula(+ each formula type is assigned a specific class)cc__button(additionallycc__submission-button,cc__checkout-button,cc__link-button,cc__viewBreak-element-button)cc__element(additionallycc__image-element,cc_heading-element,cc__text-element)cc__view-navigation(includingcc__viewBreak-element-button,cc__view-navigation-arrows,cc__view-navigation-numbered-dots,cc__view-navigation-dots)
Questions and formulas (can) have a title and a description:
cc__element-title:cc__question-title&cc__formula-titlecc__element-description:cc__question-description&cc__formula-description
Question types, where each question has a specific class name (see for details the CSS rules)
- Number (number, range, number incrementer, order list)
- Option (multiple choice, multiple selection, dropdown, button group)
- Switch element (switch, yes/no)
- Text (text, email where input field is a
text area) - Input (phone, place, date, time, coupon where input field is an
input) - Upload (file, signature)
Formula types
- There are 3 formula types that have a specific class name
cc__formula-formula,cc__formula-table,cc__formula-layeredImages
State indicators, which are relevant for question types that include states such as option, time and date question, and the page numbering.
is-selected,is-hovered
The next paragraph gives an overview of the specific CSS rules you can apply for styling your calculator form.
Note: we have created a substantial list of supported class names. In case you cannot find the specific class name, you can always use advanced CSS to achieve the result you need.
How to apply custom styling with CSS
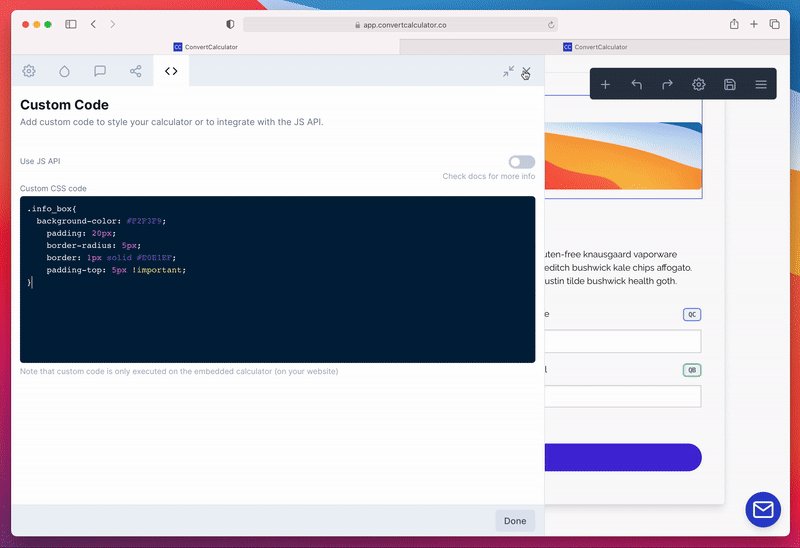
Applying custom CSS is easy. Just go to your calculator settings and select the "Custom Code" tab. Which is indicated by < >. You will see a dark rectangle, in which you can put your CSS.
Now just copy/paste your code or write it directly into the editor.
Note: expand the settings window to get some extra room