By default, a ConvertCalculator form adopts your website's style settings.
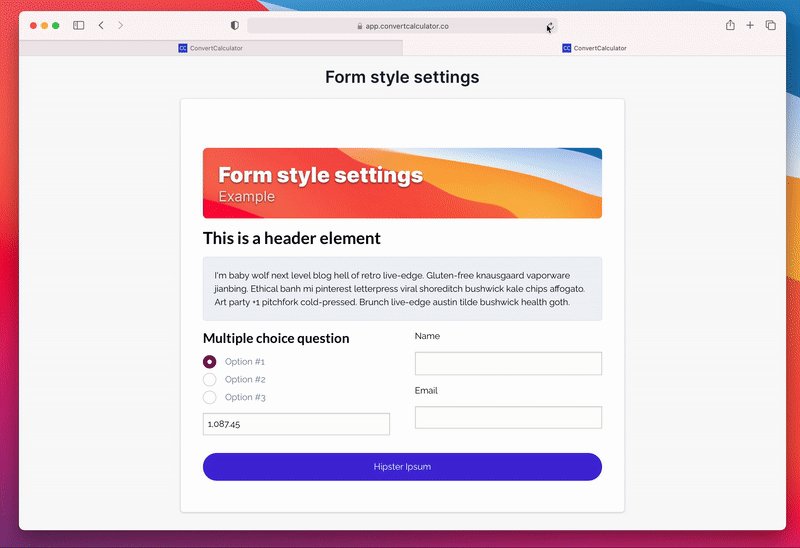
Fonts, headers, colors, and spacing are all inherited from your website. For this reason, your form in the builder looks different than the embedded form on your website. In most cases, the transition from our builder to your website is successful, and no further style changes are necessary.
When you need additional styling, we offer several possibilities:
- Form style settings
- Item style settings
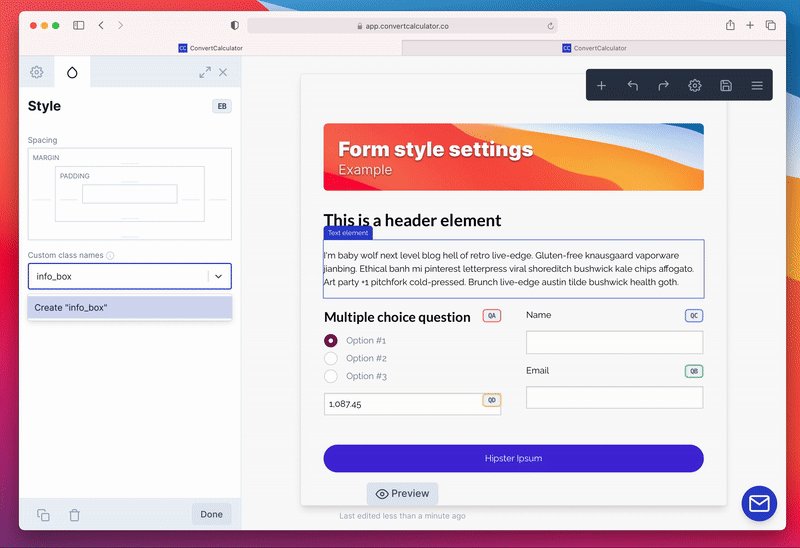
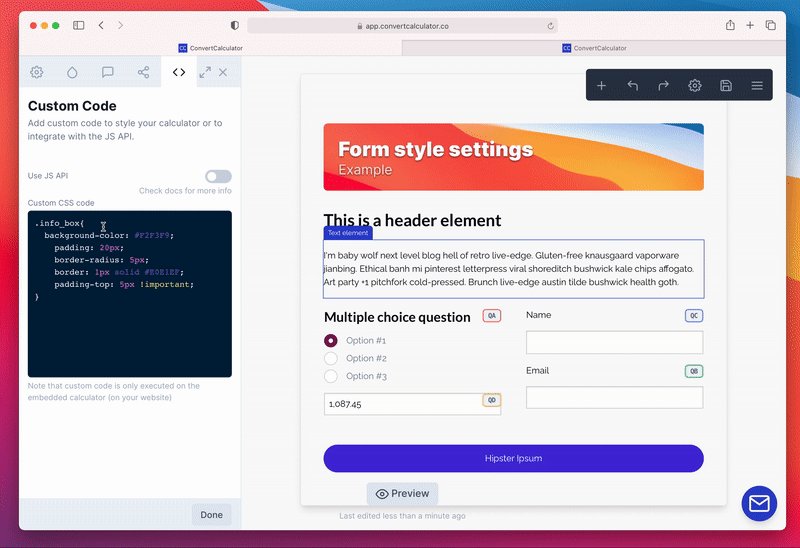
- Custom styling with CSS
We will briefly explain the options below.
Form style settings
Your form style settings is where you can adjust the global styles of your form, such as:
- General settings:
primary color, calculator background color, calculator spacing, and the element spacing - Calculator font style:
font family, text color, font size, font-weight, and text capitalization - Heading style:
heading font family, heading color, heading font-weight, heading capitalization - Heading font sizes:
heading 1 - heading 6 - Action style:
button color, button corner rounding, link color, link style
Note: changes in your form style settings are directly visible in the app.