ConvertCalculator can be installed on virtually any website or platform using our universal JavaScript embed code.
Before you start
- Make sure you have created a calculator that is ready for use. Read this article about creating a calculator for more information.
- Note that you need to be able to edit the HTML of the website on which you are installing ConvertCalculator.
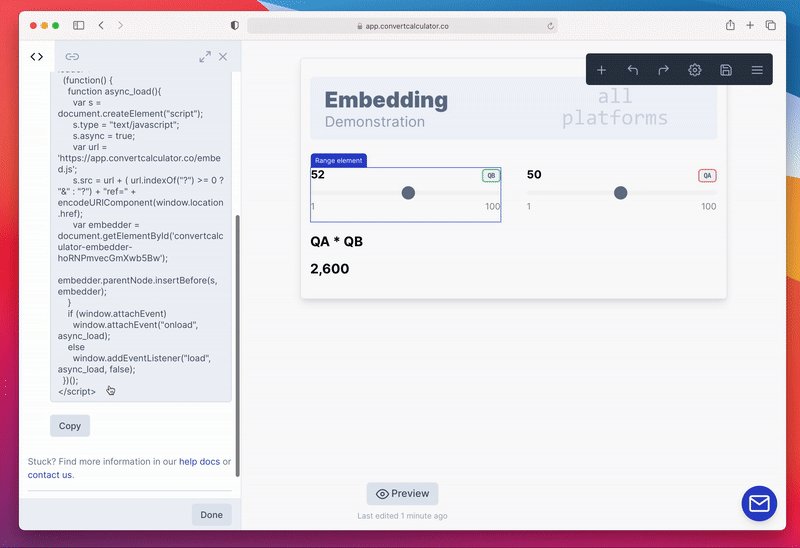
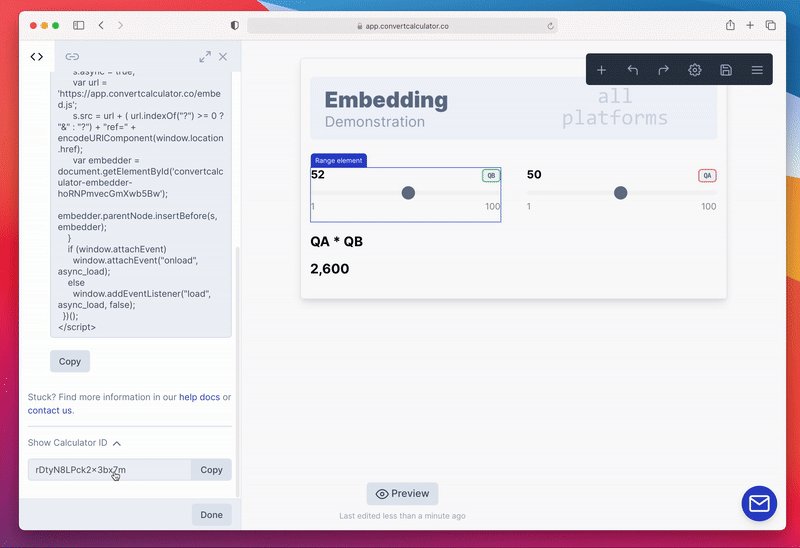
- If you use the scripts in this article, make sure you grab the
CALCULATORID. You can find theCALCULATORIDin the first line of the embed script, e.g.data-calc-id="8nyatmt3mGGD7vNh3".
The following steps will lead you to the embed script:
- Go to the editor of the calculator you want to embed on the dashboard;
- Navigate to the Share tab via the top navigation;
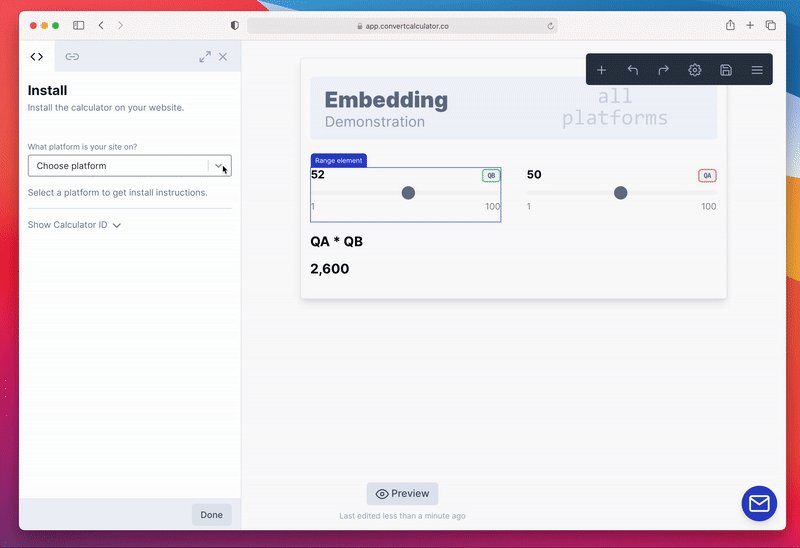
- Click on the "Embed" button in the sub top menu;
- Select "other" for platform;
- Follow the instructions on the screen.