NOTE: this feature is in BETA; things might change.
Overview
Sometimes it can be useful to interact with a web (REST) API to integrate with one of your external tools. The 'connect API flow' in the button element allows you how to send HTTP requests to external services.
What are REST APIs?
REST APIs are a way for computers to send and receive data on the web. Whereas humans would use an app or browser like Chrome or Firefox to navigate to a webpage and read content, computer programs do not need such user interfaces to achieve the same outcome. This means REST APIs allow one computer program to interact with another computer program over the web.
How to connect an API
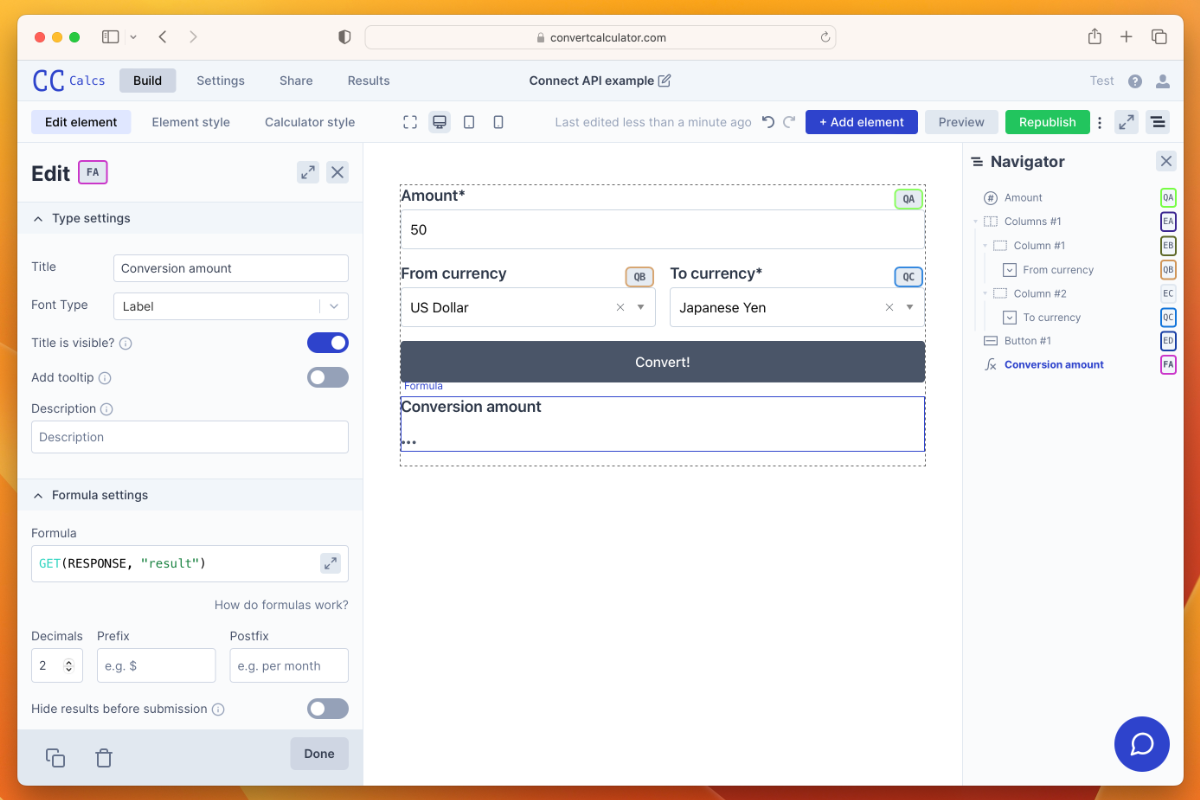
You can connect an API in your calculator through the button element's connect API flow. This flow allows you to send an HTTP request when a button is pressed - allowing you to use the response as a variable in your formulas. Follow these steps to add a button element, with the connect API flow enabled, to your calculator.
- Open de add element menu by pressing the add element button in the top right corner.
- Scroll to the Elements section and click on the button element.
- Open the button element settings by selecting the element on the canvas.
- Scroll to the add action section in the settings and select Connect API.
Following these steps will bring you to the Connect API visual interface.